Web Development
Web Development


So, what exactly is web development?
The process of creating websites or web-based applications is referred to as web development. Web development is frequently done using CMS technologies like WordPress or programming languages like HTML, React, Java, or Objective-C.
Web development benefits businesses and organizations by providing a platform for connecting with people, building brand recognition, selling items, and even providing products through web-based apps.
What is the Web Development Methodology?
Our normal web development procedure is as follows:-
1 to 2 weeks for Discovery
- Organizing an internal stakeholder session to better understand your product vision and business objectives
- To validate assumptions, research your industry, competitive landscape, and end-users.
- Developing a data-driven, strong product and market entry plan
- Creating key performance indicators (KPIs) to measure success
1–8 weeks for Design
- Using user-centered design concepts to create your website or web-based application
- Brand discovery calls, user research, and usability testing
- Creating and delivering high-fidelity prototypes and designs
1 to 16 weeks for Development Time
- Developing the website or web-based app in accordance with our finalized specifications
- Building the front- and back-ends in simultaneous development using modules
- Weekly check-ins to guarantee openness, keep you informed, and solicit input
1 to 2 weeks for QA Testing
- Before launching your website or web-based application, conduct system testing to guarantee it runs smoothly.

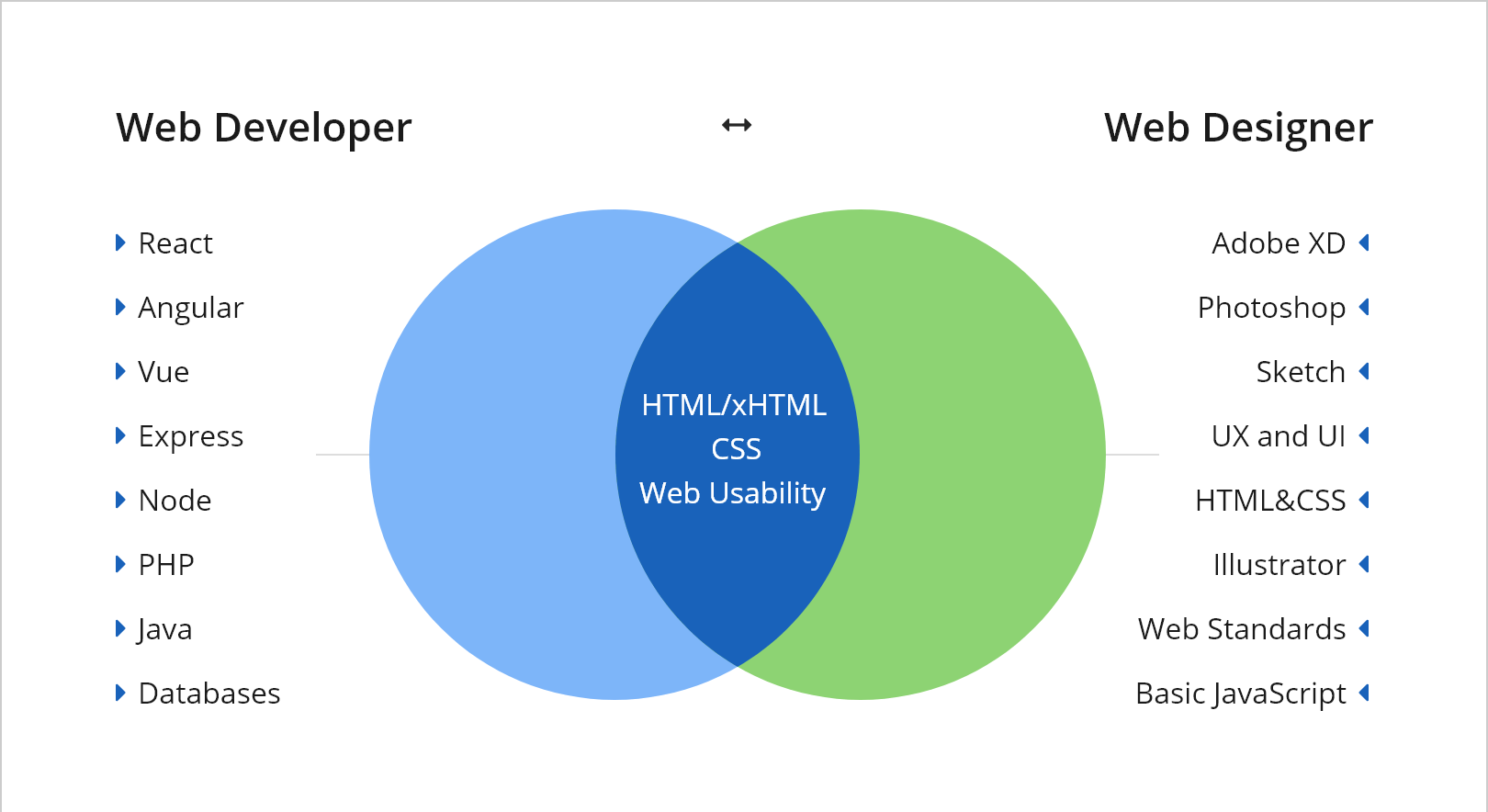
Web Design vs. Web Development
Web Development
The process of creating a website or a web-based application. Web development is the process of designing and developing the functionality of a website or web application in its back- and front-ends, hosting the website, and carrying out all of the technical activities that allow the website to work.
Web Design
Involves the layouts, information architecture, workflows, colour schemes, typography, and visual components that guide and enhance the user experience of a website or web application.
Deliverables
High-Quality Designs
Code Bases for Application and Server
Dashboard for Administrative Purposes
Submission to the Play Store

Best Practices for Web Development
Montcrest Software adheres to the following web development best practices:-
- Maintaining transparency in development; input is a two-way street.
- Using frameworks and validated open-source to avoid reinventing the wheel and save costs and timelines.
- Maintaining a consistent, user-centered design that adheres to industry standards. This manner, we can develop a functionally and graphically personalized experience for your users.
- Creating and designing for accessibility, mobility, and responsibility in an era where websites are increasingly visited via mobile devices.
- Writing outstanding syntactic code that is efficient, sustainable, and scalable. We want our inventions to help you and your in-house team with future development and modifications, not impede them.